前回の記事はこちら
http://arashi3.com/2010/05/fan002.html
ちょっと時間が空きましたが次は下層デザイン。
ページ上下部分は共通項目になるのでそれ以外を。
ページによって背景は変えていきます。
まずは「PARA-SOLとは?」というページから。
作品をある程度自分の言葉で紹介したかったので、
参考資料をもとにライティング。
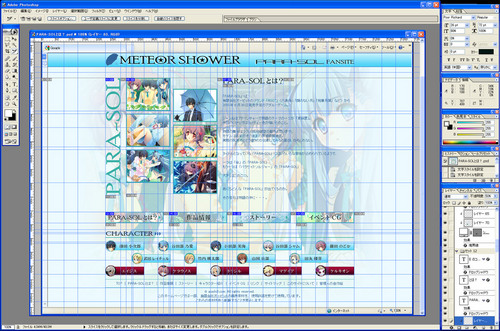
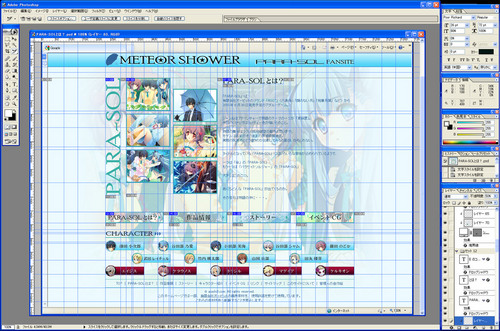
文章が書き終わったらフォトショにテキストを貼ってレイアウト決め。
決めたレイアウトに沿ってタイトルやら画像やらを入れる。
キャラクターメニューの上に主なコンテンツのメニューを入れる。
駆け足ですが、デザイン完成。
 例によってスライス状態でw
例によってスライス状態でw
余談ですが、
Twitterでフォトショ使ってレイアウトしたりしていることに驚かれたのですが、
紙媒体メインの人はイラレとかでやってるんですかね〜。
webでは高解像度はほぼ使わないので、
個人的にはフォトショで十分な気がします。
とはいえこれが答えではないので自分のやりやすい形を模索するのがいいと思います。
ちなみに僕はイラレまったくわかりませんw
ある程度方向性が固まったのであとはスムーズにいく・・・はず・・・。
ってことで続く・・・。
ツイート
http://arashi3.com/2010/05/fan002.html
ちょっと時間が空きましたが次は下層デザイン。
ページ上下部分は共通項目になるのでそれ以外を。
ページによって背景は変えていきます。
まずは「PARA-SOLとは?」というページから。
作品をある程度自分の言葉で紹介したかったので、
参考資料をもとにライティング。
文章が書き終わったらフォトショにテキストを貼ってレイアウト決め。
決めたレイアウトに沿ってタイトルやら画像やらを入れる。
キャラクターメニューの上に主なコンテンツのメニューを入れる。
駆け足ですが、デザイン完成。
 例によってスライス状態でw
例によってスライス状態でw余談ですが、
Twitterでフォトショ使ってレイアウトしたりしていることに驚かれたのですが、
紙媒体メインの人はイラレとかでやってるんですかね〜。
webでは高解像度はほぼ使わないので、
個人的にはフォトショで十分な気がします。
とはいえこれが答えではないので自分のやりやすい形を模索するのがいいと思います。
ちなみに僕はイラレまったくわかりませんw
ある程度方向性が固まったのであとはスムーズにいく・・・はず・・・。
ってことで続く・・・。
ツイート






